Portfolio
Hello! I’m Jen, a UX Lead in D.C.
Currently, I serve the public interest:
- U.S. federal agencies
Human-Centered Design & Accessibility Engineer with The MITRE Corporation
- Local Government
Volunteer product lead, designer, researcher, and developer with U.S. Digital Response
- Community
Diversity, Equity, Inclusion, and Belonging Chair of the Technologists for the Public Good Leadership Committee
- Standards
Outside of work, in 2019 I was selected as an Invited Expert with the Worldwide Web Consortium (W3C) and actively serve as Chair of the Equity Community Group and participant of the Accessibility Guidelines Working Group (AGWG) developing the Web Content Accessibility Guidelines (WCAG). As time allows I’m also a participant of Positive Work Environment (PWE), Process, CSS, Web Performance, Immersive Web, and Spatial Data Working Groups, Cognitive Disabilities (COGA) Task Force, and Sustainable Web Design Community Group
Recently, I led design for Fortune 500 clients with a boutique design consultancy and supported the VA.gov modernization as a Senior Designer & Accessibility Specialist.
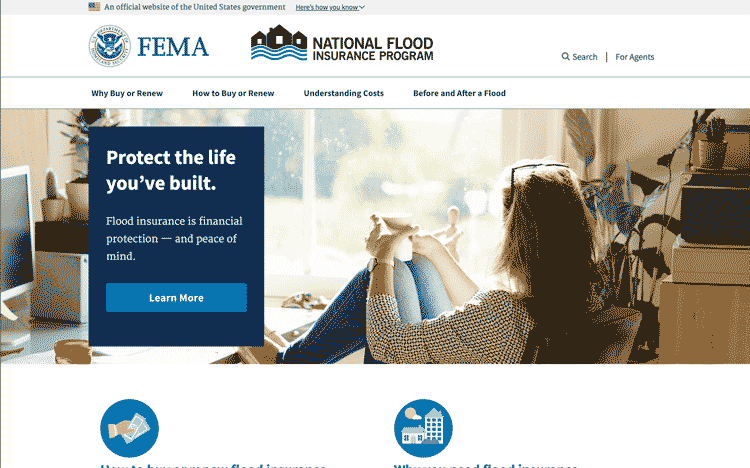
Previously, I ran my own small business and contracted for enterprise, government, start-ups, and non-profits, such as Fidelity Investments, Akamai Technology, Sabre Hospitality Solutions, Partners In Health, the Federal Emergency Management Agency (FEMA), the State of Massachusetts, Harvard’s National Preparedness Leadership Initiative (a joint effort of the Kennedy School & Harvard T.H. Chan School of Public Health), and the Boston Area Rape Crisis Center.
I steward best practices for human-centered design, accessibility, and inclusive design through technology products and services. Also, I speak on accessibility, inclusion, design, development, and web performance impact on user experience. Reach out, I’m available for creative consulting, coaching, writing, and speaking opportunities.
I build stakeholder relationships, earning the nickname of “stakeholder whisperer,” while stewarding human-centered design throughout teams, including the C-suite.
Much of my work over the past decade is under N.D.A. Please email me if you’re interested in more case studies or other types of work or skills. I may be able to provide an overview (while respecting my N.D.A.s).
“Jen is the type of Lead Designer that Project Managers hope to partner with on their projects.”

Fidelity Digital Workplace Modernization
2019
Modernizing the workplace with emphasis on the employee experience.
Case study in progress

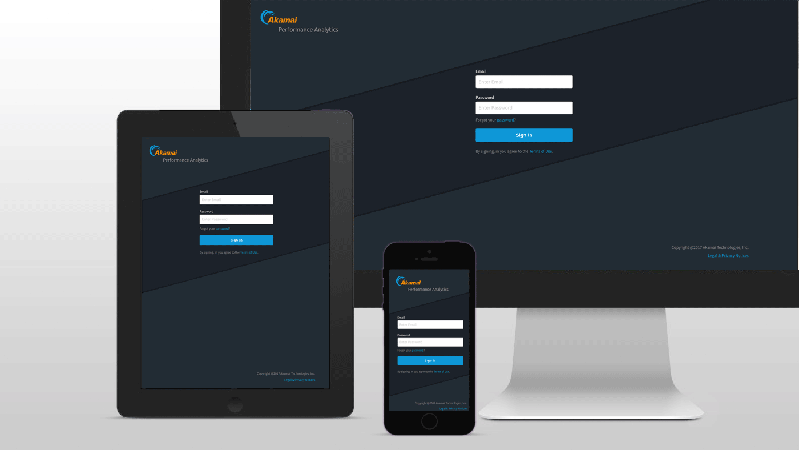
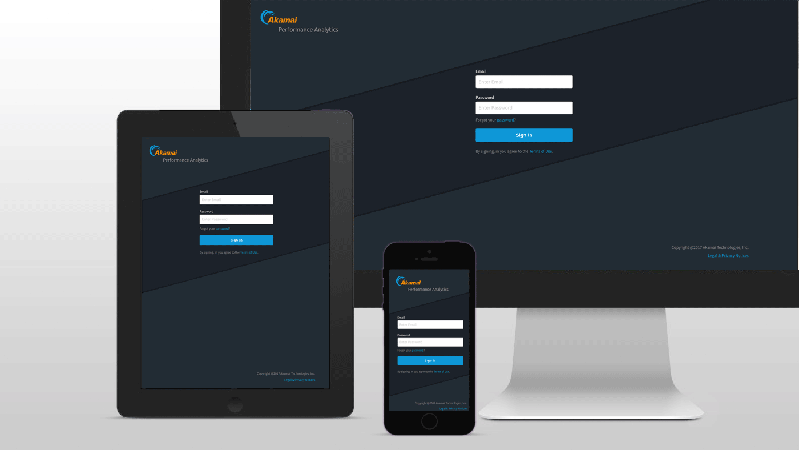
Akamai Performance Analytics Product Proof-of-Concept
2017
Improving turnaround time by 95% with a customer-centric process.
Download Akamai Case Study [1.6MB PDF]

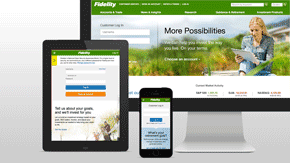
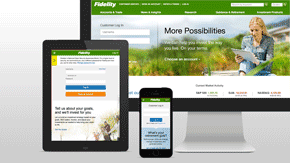
Fidelity.com Responsive Redesign of Accounts & Trade Experience
2014
Increasing mobile engagement 75% and unblocking a project one year behind schedule.
View Fidelity.com Case Study [HTML]

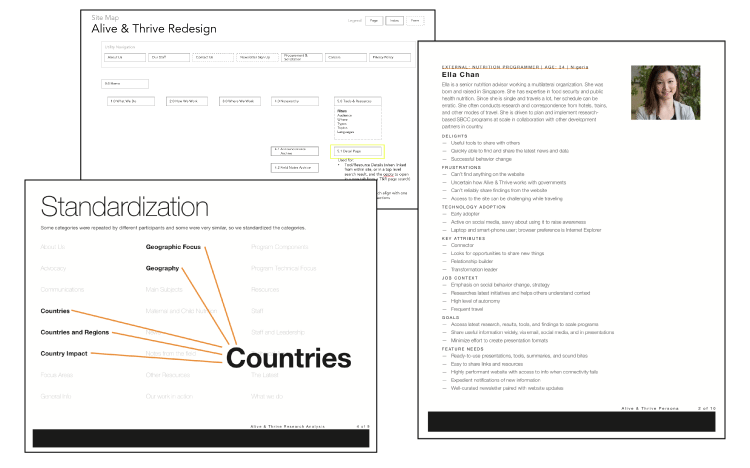
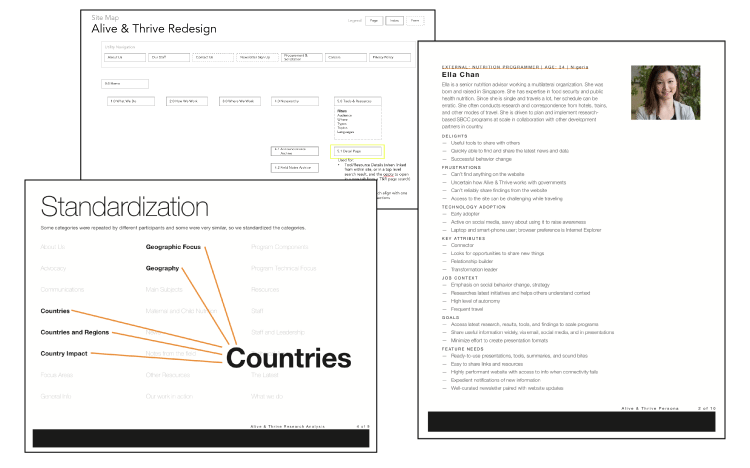
Alive & Thrive Website Redesign
2017
Expediting access to life-saving data through human-centered design.
View Alive & Thrive Case Study [HTML with PDFs]

Business Model Design to Aid Vulnerable DC Citizens
2018
Addressing the financial wellness of DC's most vulnerable populations.
View Business Case Study [HTML with PDFs]

MA Department of Environmental Public Health Tracking App
2017 Improved data availability through ADA-compliant accessibility via mobile devices in remote locations by optimizing performance and usability.

Sabre Hospitality Responsive Redesign of a Call Center App
2016
Steered a cross-functional team in executing the responsive redesign of a Windows based desktop call center application.

Fidelity.com Responsive Security and Lead Generation Components
2015
Led creative team and facilitated adoption of best practices for a responsive redesign of lead generation and security products.

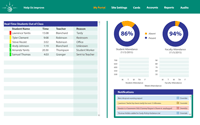
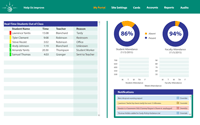
Flatview School Attendance Monitoring Proof-of-Concept
2015 UX team of one for a Louisiana-based startup aiming to improve data and actionability around school attendance.

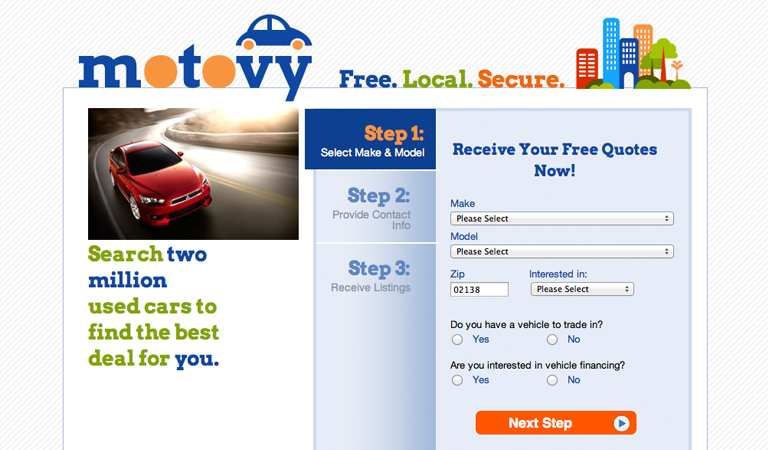
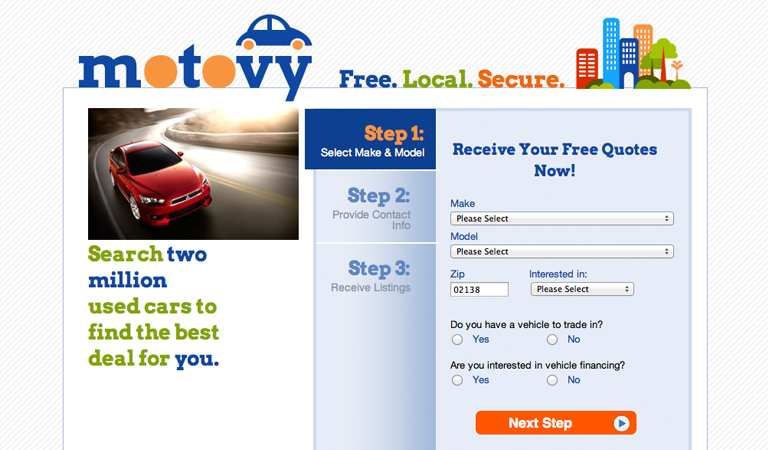
Motovy.com Responsive Redesign
2012–2013
$500,000 gain in daily product sales attained by accelerating algorithmic marketing utilizing an incremental responsive retrofit to convert a high-performing desktop program into RWD data backed application.

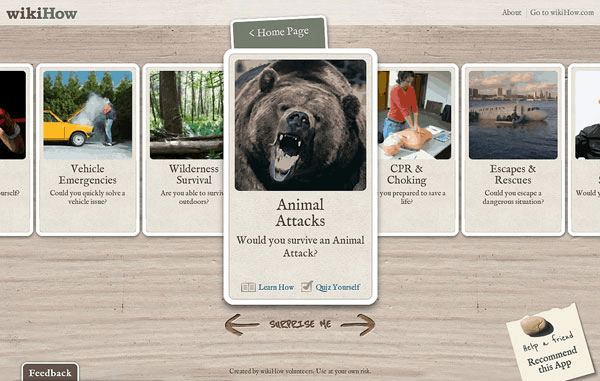
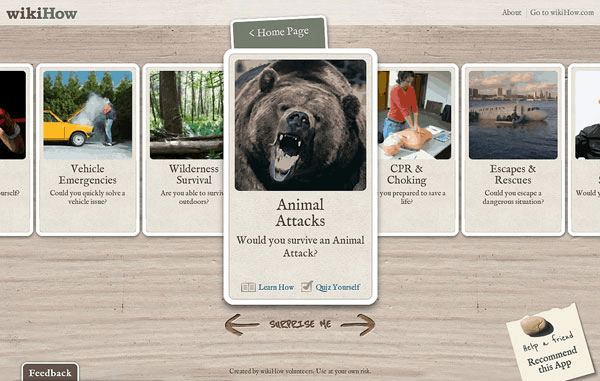
WikiHow Survival Kit, Showcase Chrome Web Application
2011–2012
Apprenticed with Microsoft’s web standards accessibility advocate, Aaron Gustafson, provided debugging and design for a cutting edge web app to showcase the potential of (then) new HTML5 and CSS3.

Massachusetts Health Connector
2009–2010
Redesigned Delta Dental’s B2B & B2C application. Led Section 508 compliance & adherence to accessibility best practices. Collaborated with engineers, implementing design directly within production code.

Radio Bookmark Branding, Website, iPhone App Design
2009–2010

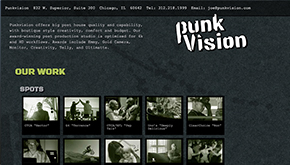
Punkvision Branding & Website
2010 to present
Logo update, branding, and responsive web portfolio for an award-winning post-production studio.
Visit Punkvision.com

DMMGF Branding & Website
2018
Identity, design, and development for an international science conference and foundation, Days of Molecular Medicine Global Foundation.
Visit DMMGF.org
![]()
Defeat Diarrheal Disease State of the Field Report
2017
Case Study Page In-progress
UX Research, Information Architecture

Amy Clarkson Online Gallery
2009
Cambridge painter Amy Schuyler Clarkson launched a gallery website featuring her luscious oils, lively watercolors, and layered sepias.
Visit Amy’s Gallery

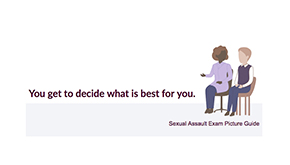
Inclusive, Accessible Design and Illustrations for Various Guides
2012 to present
Design and production of informative guides for diverse, vulnerable audiences as well as training manuals for law enforcement.
Read Supervisory Guides at barcc.org

Fidelity Digital Workplace Modernization
2018–2019
Led user research to influence organizational change, foster cross-functional relationships, designed and produced a variety of inclusive, accessible deliverables from blueprints to websites.

Form-a-palooza Physical Prototype for Food Truck Licensing
2018
Redesigned a complex food truck health certificate application process.

Business Model Design to Aid Vulnerable DC Citizens
2018
A 12-week course, collaborating with a business team, exploring questions to develop a human-centered concept to address financial wellness.

Amy Clarkson Business Cards
2014
Using an experimental CMYK +1 spot color letterpress technique, designed these cards as a playful presentation of Amy's range of paintings. Used the spot color for the text to hold legibility, where process would have feathered text edges.
Read Em Letterpress Post
![]()
h4
text
link [deets]
Culture change is my passion.
In modernization efforts, much attention is given to technology and tools. I include the people we aim to serve in solution design — “Nothing about us without us.” Ensuring the human element is considered in modernization projects is crucial to success. An ideal UX process would include thorough discovery to understand the problem space, before considering solutions.
Code = loose sketching!
Just because it’s code doesn’t mean it can’t be thrown away, or that it took a lot of time to create. For digital projects, I often move from whiteboard or paper sketches to sketch and prototype in HTML/CSS/JS to quickly render functional prototypes and get an idea into users’ hands. For responsive projects, this is really helpful. Direct user observation through rapid prototyping is the most valuable method to uncover effective outcomes.
Please email me if you’re interested in more case studies.